Hogyan lehet html kódot a banner és animáció a Photoshop - Példák
Ez csak azért történik, hogy szeretek dolgozni CSS kódot, így érdekes volt, hogy az alábbi gombra, amelyeket fel lehet használni, mint egy banner, hogy van, kattintson rá fog menni, hogy a honlapon shpargalkablog.ru:
Hogyan készítsünk egy animáció a Photoshop.
De mivel ez ártalmatlan kódot is segít megőrizni a látogatók térfogatú karakterek, és a kép nem dinamikus, akkor a program ScreenHunter 5.1 ingyenes fotóztam részét a képernyőn ezzel a gombbal, és ezáltal átalakítja azt a képet. Nem lehet használni egy ilyen hosszú utat, hogy rajzoljon egy képet Adobe Photoshop a semmiből. De először meg kell határoznia a méret a banner a jövőben. Ezek megtalálhatók a banner a hálózatot, amelyhez szeretnénk dolgozni. Én nem korlátozza semmiféle határokat.
Ide a program Photoshop. Itt meg kell nyitni a „Ablak” -
A kép BMP és PNG formátumokat, a rétegek nem tud, így meg kell (a JPEG és GIF hagyja ki ezt a bekezdést):
- kör image L (lasszó)
- "File" - "Új" (CTRL + N),
- V paranccsal át a képet a kijelölt terület.

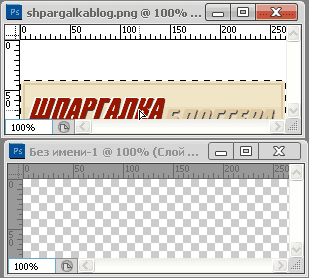
1. ábra: mozgassa a képet a Photoshop.
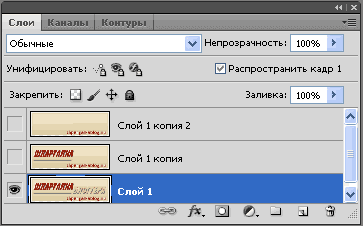
Tekintettel arra, hogy a mosási tételek könnyebb, mint dorisovyvat, azt ismétlődő kiemelésével (2. ábra), mi érdekli a réteget.
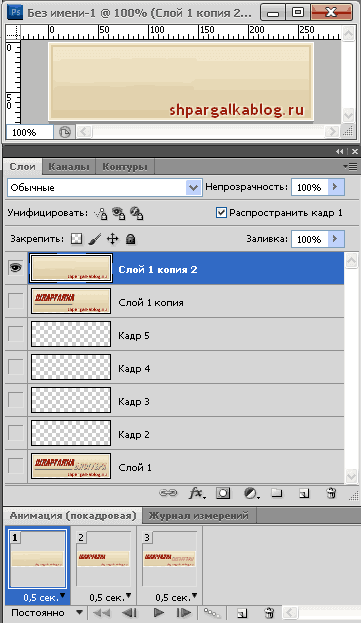
Ezután adja meg (lásd. A kék háttér), és egy réteg csak a rajta feltüntetve a szem közlekednek pipettával (I), automatikusan meghatározza, és állítsa be a kiválasztott színt, és egy ceruza (B) eltávolítja a felesleges részek a festés őket a háttérben palettán. Ebben az eljárásban, szeretem, hogy növelje a skála a képek: Ha megnézzük az 1. ábrát, ez 100% -kal egyenlő, és én pont a 300% -os, hogy ne emelje a felesleges elemeket. Szintén hasznos funkció az átlátszó réteg (2. ábra).
Az eredmény:

2. ábra A rétegeket a Photoshop.
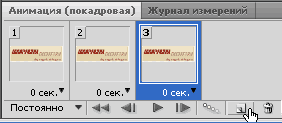
Következő, nézd az ablakon „animáció”, és hozzon létre néhány képkocka.

Ezután minden egyes képkocka lepecsételt szem (szem) csak azokat a rétegeket a megjeleníteni kívánt rajta.

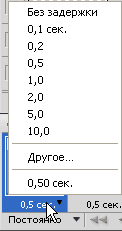
És a keretet az időtartam, amely alatt a felhasználó megfigyelni, az egér segítségével a második.

► gombot, hogy a végeredményt, és a jóváhagyásával tartani a parancsot: "File" - "Save for Web & Devices" (Alt + Shift + Ctrl + S) a GIF formátumban. Ezzel a módszerrel lett egy zászló, amit feltöltött a Picasa album a tervezetben Blogger:
Hogyan lehet html kódot a banner.
Ahhoz, hogy rákattint az animált kép, lehetséges volt, hogy a helyszínen, tedd be a design:
És ha a cikk elején a szöveges címke kötöttek, de most adja meg a képet.