Mi PSD sablon, és hogyan kell helyesen szedése, elrendezése oldalon
Persze, nem feltétlenül tudja, hogyan kell előírni a sablont a PSD. De ez a tudás hasznos lehet bárki egy honlapon. Bármi megtörténhet az életben!

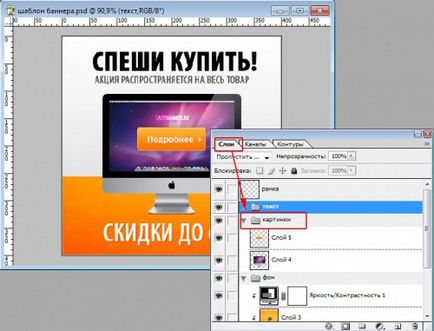
Mi PSD sablonok
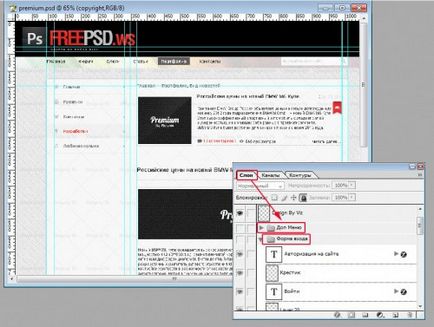
- Minden design elem kell kialakítani egy külön réteg - sablon szerkezetét láthatóvá válik annak nyilvánosságra hozatala a Photoshop. Az összes réteg a tervezési lehet szerkeszteni egymástól függetlenül.
Hála a többrétegű változás egyik része a minta nem befolyásolja a többi elemét.

- Ábra sablon tárolt PSD formátumban (kevesebb TIFF) - csak ezek támogatott képformátumok többrétegű szerkezet képeket. Mások csak a tömörítési algoritmusok grafikus objektumok;
- Nesting - minden réteget kell csoportosítani tartozik egy adott szerkezeti kialakítás elemeket (pince, kalap, menü);
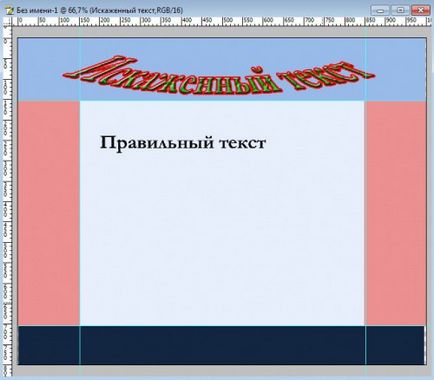
- Prioritás egységes színek - a háttér sablon jobb használni egységes ismétlődő hangok, melyek könnyen megjelenített HTML és a CSS;
- A lehető legkevesebbet háttérképeket - használatát, mint a háttér teljes hosszúságú számok jelentősen megnöveli a térfogatát az egész oldalt. És következésképpen a betöltési időt az oldalon. Különösen kritikus az a követelmény, mobil erőforrás sablon;
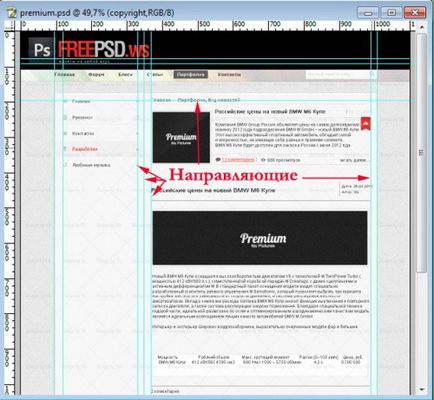
- Használja útmutatók - használata az útmutató beállításánál elemek PSD sablonok az oldalakat elengedhetetlen. Ez nagyban megkönnyíti a folyamatot elrendezését egyes részein a tervezési kivágjuk és használt háttérképet:



Sablonok bannerek
Létre nem csak a betakarítási oldalak, hanem az egyes elemek saját design. Minőségi banner sablon kell rendelkeznie a legtöbb felsorolt tulajdonságokkal. A választás a mérete függ a helyét a banner a honlapon.
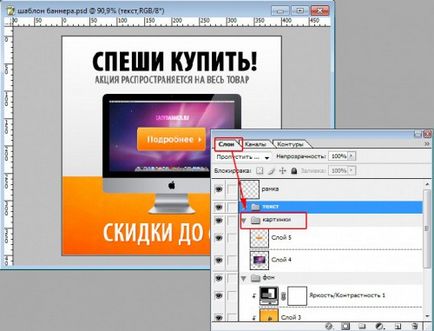
Szerkezet sablonok PSD transzparensek is rétegekből áll, szerint csoportosítva a megfelelő mappák. Azaz, ez a minta nem egy egyszerű kép, és egy összetett képet.
Mivel a réteges szerkezet a banner sablon könnyen szerkeszthető. Zavarása nélkül a teljes szerkezet lehet változtatni a feliratok és rajzok.

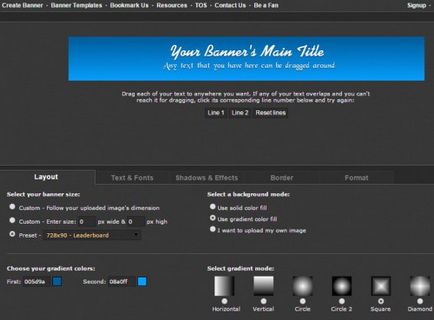
De ahhoz, hogy hozzon létre egy banner sablon ereje nem csak szakmai, hanem az átlagos felhasználó. Használhatja számos speciális online szolgáltatások. Egyikük a helyszínen bannerfans.com:

Alapjai bevezetését
Tekintsünk egy egyszerűsített példa arra, hogy az elrendezés. Ehhez, hogy egy egyszerű, két oszlop sablon. Sapkáját kerül logo a helyén, amely vágjuk, és lehet használni, mint egy háttérképet. A fennmaradó részt a sablon ró keresztül html. és stílusok és méretét, válassza az osztályok css:

Itt látható a szerkezet a helyén, amely jelölheti meg a címkéket
Most tekintsük a stílus beállításokat, amelyek meghatározott osztályok segítségével css:
Minden egyes réteg, a leírása osztályok által a tulajdonságok használatával a szélességi és magassági méreteit vannak beállítva. A háttérszín megadott háttérrel.
Pozícionálóelem értékek végzik több területen- margin-top - a francia felső szélétől a böngésző ablakot.
- margin-left - bal széle.
- margin-right - jobb szélén.
De nem feltétlenül az egész terhet a tudás és a készségek, hogy húzza a hátukon. A legegyszerűbb módja annak, hogy töltse le a már tördelt sablonokat. És nem messze menni, mert mi velük jól, csak halmokat. Szóval szívesen a sablongalériával!