Többszintű lista html hogyan kell létrehozni és stilizál

alapvető elméleti
Egyértelmű, hogy hozzon létre egy többszintű lista legalább megérteni, hogyan lehet létrehozni egy egyszerű listát. Tulajdonképpen két faj egymás html meg: felsorolásjeles és számozott. úgy tervezték, különböző célokra. Számozás kell használni, ha például kako hirdetést végrehajtandó műveletek szigorúan a megadott sorrendben. Ennek megfelelően egy ilyen lista lenne megközelíteni a tervezés a nap, vagy írásban a recept.
A Pontozott pontokat csak állhatják egymást, de ha megfordul, akkor semmi sem fog változni, mivel az elemek nem kötődnek semmilyen szigorú számozás.
Ez csak egy elmélet, amit tudnia kell, de a gyakorlatban ez nem történik meg ne aggódj, ha használja a listákat különböző módon a különböző helyzetekben. Különösen nem zavarja, hogy milyen típusú választani.
Valójában, az ol tag létrehoz egy számozott lista, és a címke ul - jelölt. Ez érthető. Remélem akkor is van egy ötlete, hogyan lehet létrehozni egy egyszerű lista, így egyenesen a létrehozását többszintű.
Többszintű lista: hogyan kell csinálni?
Tulajdonképpen húzza ki sokáig nem fog, ez jelölést, akkor illessze be html-fájlt.
Ennek megfelelően a beágyazott lista, meg kell befektetni az egyik pontot. Ez van nyitva li tag, írd meg a megfelelő tartalom, de ezután nem záró címke. Bezárja csak létrehozni belül pontosan ugyanazon a listán.
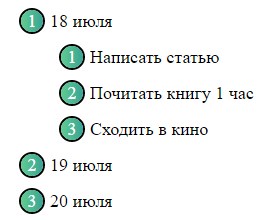
A mi esetünkben, egyfajta terv a nap. Ne felejtsük el, hogy zárja be az összes tag. Általában negatív többszintű listák, valamint asztalok, körülményes jelölést. Képzeljük el, hogy mi volt befejeztük itt van listákat a 19. és 20. számok és pontok osztottuk altételei, ami már kivették különböző listákon, ami viszont volna elhelyezett beágyazott. Azaz lenne beágyazott 2. szint. Összesen minden lett volna szükség 30-60 sornyi kódot.
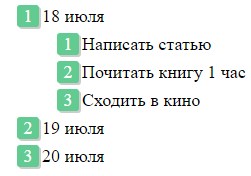
By the way, itt van, hogyan néz ki:
Mint látható, a böngésző automatikusan francia beágyazott lista vizuálisan egyértelmű volt, hogy arra utal, hogy az első bekezdés. Az egyetlen probléma az, hogy a belső lista megkapja ugyanazt a számláló - ez a szám, de ez nem teljesen helyes.
Ha módosítani szeretné a számozást, akkor már a CSS segítségével. Utalva a beágyazott listákat az alábbiak szerint:
Azaz, az általunk használt beágyazott választó. Az ingatlan list-style-type: alsó-alfa, változtassa meg a számozás számok nagybetűket. Általában az értékek az ingatlan sok, de a többi látható a könyvtárban.
Ismét megjegyzem, hogy van egy fellebbezést a számozott listát, amelyek viszont fektetett a többi számozott listákat. Ennek megfelelően, a szelektor ol ol ol kiválasztja az összes listákat, amelyek egy második szintű fészkelő, stb
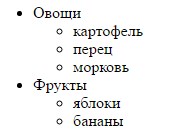
Míg ugyanakkor fogunk koncentrálni érdekes módon tervezni, megmutatom, később a CSS segítségével. És amíg eljutunk a felsorolás és hozzon létre egy:

Az egyetlen különbség nyilvánvaló az a tény, hogy ebben az esetben a böngésző megváltozott megjelenését a belső listák markerek. Ebben az esetben is tettünk egy listát minden elem. Meg kell értenie, hogy nincs korlátozás, hogy hány egymásba ágyazott listák html elvileg. Azaz, akkor hozza létre őket legalább 10-15 ugyanazon a listán. Az egyetlen probléma, hogy lesz találkozás - hosszú és nagyon zavaros elrendezés, amelyben nehéz megérteni.
Változás a markerek rendezetlen listát CSS
Ha vesszük a standard regisztrációs listákat, akkor, mint látható, ez nagyon-nagyon csekély. Az esetek 99% ez csak nem fog tetszik, és azt szeretné, hogy változtatni. Szerencsére nagyon könnyű megtenni a felsorolások, hiszen list-style-image tulajdonság, de azt javasoljuk, hogy használja a gyors- és írd be:
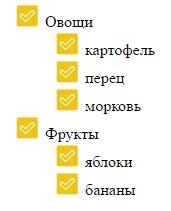
Pre én találtam, és helyezzük a mappát kívánt képet, itt van, hogy mi történt:

Mint látható, a marker alkalmazott összes elemet a listából. Ul ul választó lehet rendelni egy másik markere a beágyazott elemeket, ha szükség van rá.
Természetesen a legoptimálisabb formátumú képeket a marker, úgy vélem, png formátumban. Vele, akkor választhat, hogy nem csak a tér markerek. Egyébként png-kép jobban fog kinézni.
Azt hiszem, 5 perc keresni az interneten megtalálható számos ilyen marker, amely alkalmas lehet az elrendezés. Természetesen a legjobb megoldás az lenne, hogy felhívja a legtöbb, ha nem hiányzik a tehetség, vagy megrendelhető a tervező tervezési markerek megfelelt az általános design a helyén.
Távolítsuk el a markerek és számozás teljesen
Bizonyos esetekben, akkor csak meg kell, hogy távolítsa el a golyók vagy a számozás a listán, mert nem kell a design. Például a függőleges és vízszintes menük esetek 90% -ában teszi át a listát. Ennek megfelelően a markerek vagyunk ebben a menüben semmit. Eltávolításhoz írni ezt:
Vagy gyorsírásos - list-style: none.
Styling számozott lista
Amit alatt jelenik meg, ez már egy sokkal összetettebb chip, amely lehetővé teszi, hogy bármilyen design a számlálóbiztosok. Először is teljesen eltávolítani a szabványos számozási, mivel még normálisan nem állítottak ki, akkor jobb lesz általában teljesen megszabadulni tőlük.
Továbbá, a css írunk ezt a kódot az alábbi fogom magyarázni:
A legfontosabb, hogy milyen szép ő teremtett:

Igen, ez nyilvánvalóan sokkal érdekesebb, és tudod, hogy minden, abszolút minden design a számlálóbiztosok. De megígértem, hogy ismertesse a kódot.
Így a oroszlánrészét ingatlan nyilvántartásba a választó ol li: korábban. Először is, meg kell értenünk, hogyan működik. Mielőtt pszeudoelem lehetővé teszi, hogy tegyen semmilyen tartalom a megadott elemet. Ebben az esetben az egészet pont számozott listákat.
Továbbá van egy leírás fog kinézni tagja, amely elé kerül bekezdések. Mi a háttér színét, szöveg, szélesség, magasság, távolság, igazítás, stb Ezekkel a beállításokkal akkor érthető.
És most a legfontosabb dolog! Mutatják a helyes számot a listán, akkor meg kell adnia a számláló-növekmény a pszeudo-lista elemeit. Ez úgy történik, varrás:
Keresztül a kettőspont a számláló regisztrálja a nevét. Ez lehet önkényes, nem feltétlenül számot. Nos, ez csak arra kértük a számláló, de mindaddig, amíg az érték nem jelenik meg. Ha tanult ál-után, és a korábban, akkor tudja, hogy a szöveges tartalmat adják őket a tulajdonságait tartalmat. Így írunk a következő:
Most ál számláló értéke kimenet. Az első elem - 1, második - 2 Ez az, ami szükséges a listán. Milyen egyéb tulajdonságok azt kell befejezni a regisztrációt? Például border-radius - ez lekerekített sarkok, box-árnyék - egy kis árnyék, display: inline-block - egy nagyon fontos szabály, hogy lehetővé teszi a pszeudo-elem jelenik meg ugyanabban a sorban, mint a li elem tartalmát.
De ez még nem minden) Itt egy kód még regisztrált számozott listák egészére:
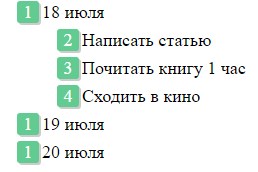
Mit jelent és mire van szükség? Tény, hogy a számláló nullázódik. Ez az egyes számozott lista lesz nullázni, és elindul a visszaszámlálás. Ha ez a szabály nem lenne ez:

Mint látható, a mellékelt lista már számolni lenne baj, nem egy, hanem két. Nos, és minden működni fog rendesen. Tehát szükség van hozzá egy reset számláló minden egyes méter.
Igazából, itt az egész trükk. A lényeg az, hogy megértsük a trükk schechikami és tervezési számláló lehet alakítani néhány másodpercig. Például itt mindössze egy perc alatt I átalakították őket, hozzátéve, több kerekítés, a gradiens és a többi árnyék.

Mint látható, akkor is tervező nem kell tenni elég szép listákat. Minden attól függ, a tudás css: több, mint nekik, annál könnyebb létrehozni egy hűvös design minden eleme a weboldalon.
Röviden, azt javasoljuk, hogy komolyan vegye fel a vizsgálat CSS3 és a mester több tucat nagyon jó chip, amely lehet megvalósítani ezt a technológiát. És akkor lehet kezdeni velünk edzett, amelynek mi természetesen a CSS3. amely feltárja szinte minden újítás ez a verzió.
A legtöbb CSS3 tulajdonságok abban a pillanatban nagyon jól támogatja a böngésző, így használja őket, akkor minden félelem nélkül.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat