Miért nincs kép a helyszínen

Ezt a cikket írtam a kezdők, akik csak most kezdik tanulni a HTML. De még ebben a szakaszban szembesült egy csomó kérdést, és egyikük: „Miért nem a kép az oldalon? ”. Ebben a cikkben, én csak nem próbálja leírni a leggyakoribb oka, hogy ezt a jelenséget.
Az első hiba
Leggyakrabban valamilyen formai hibát. És ha jobban megnézed a fenti kódot, akkor láthatjuk, hogy ahelyett, hogy «src» attribútum egy nem létező tulajdonság «scr». Ezért ebben az esetben a kép nem jelenik meg az oldalon. Tehát az első dolog, ha van valami elromlik, először mindig ellenőrizze a helyesírást a kódot.
A második hiba
Itt is, mint látjuk, nincs szintaktikai hibákat. De a kép még mindig nem jelenik meg. Ennek oka lehet a helytelen nevének feltüntetése a kép. Az operációs rendszerek, mint általában, nem a fájl kiterjesztését megjelenik, és ezért „kép.jpg” lehet, csak a kép nevét kiterjesztés nélkül. És valóban, a teljes neve lehet «picture.jpg.png».
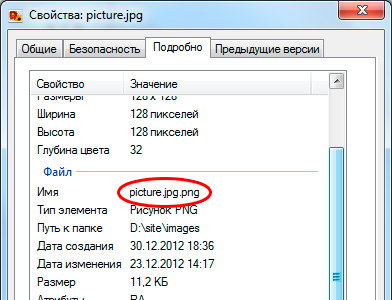
Fedezze fel a teljes nevét a kép akkor, ha a jobb gombbal a képre, és válassza a „Tulajdonságok” menüpontot. Ezután kattintson a lap „Részletek” és az összes információt a kép kerül bemutatásra itt.

A „Név”, csak megjeleníti a teljes kép nevét, valamint a kiterjesztés. És hogy kell használni egy attribútum src.
Szintén érdemes megjegyezni, soha nem hívja cirill kép. Például: "kartinka.jpg".
A harmadik hiba
Egy másik gyakori hiba a helytelen feltüntetése az utat a képet. Ezért, hogy elkerüljék az ilyen hibákat, tanulni írni a relatív elérési utat.
Way «images / kép.jpg» releváns, ha megvan a helye az összes fájlok, például a bal oldalon. Ie oldalunkat (esetemben az index.html) a par a könyvtár «kép».
Mi viszonylag „index.html” write könyvtár „képek”, amely egy képet, majd egy perjel írni a nevét, a kép. Ha volt egy másik könyvtárba a „képek” könyvtárba (pl: fotó), és most már csak az, hogy a hajónkat kép, az „src” attribútum a következő formában «images / fotó / kép.jpg».
Egy másik lehetőség az, amikor oldalunkat (esetemben index.html) található, a «könyvtár» belső könyvtárban. Ebben az esetben van szükség, hogy regisztrálja a következő elérési utat «../images/picture.jpg» pedig, a „index.html”, az «src» attribútumot.
Felvétel „../” azt jelenti, hogy hagyja el a »könyvtár« aktuális könyvtár és menj fel egy magasabb szintre. És akkor, mint mindig, írja a könyvtár „képek”, és a perjel a kép nevét előír.
Mindhárom hibák a leggyakoribb, így ha nem látja a képet, akkor először ellenőrizze, hogy ha tette őket. Arra is lehetőség van, és ilyen esetben, hogy a kép nem jeleníthető meg annak a ténynek köszönhető, hogy a kijelző egyszerűen kikapcsolja a böngészőben. Bár emiatt rendkívül ritka, de ez még mindig a helyén kell lennie.
Ezért nagyobb figyelmet, és minden rendben lesz.