Hogyan készítsünk egy listát a listán
Pages webhelyek áll számos eleme - táblázatok, képek, linkek, médiafájlok listákat. Az egyik legnépszerűbb termékek csak ugyanazon a listán. Ez segíthet az információk, alkalmazza azt a tömörebb és érthető formában, hogy megkönnyítse érzékelés. Ezért tudnia kell, hogyan a HTML és készíts egy listát, milyen vannak listák. És azt is, hogy hogyan lehet beállítani a kívánt paramétereket.
listatípusba
Elsőként válassza a főbb listákat, akikkel lehet dolgozni. Ez rendelte, rendezetlen, és legördülő listák.
Az első lehetővé teszi, hogy felsorolni tartalmát számokkal és betűkkel. A második a szokásos, hogy bizonyos tételek, a harmadik lehetővé teszi csak a listából válasszuk ki a kívánt elemet.
Szinte mindegyikük tartalmazhat egy listát a listán. HTML lehetővé teszi, hogy könnyen teremt komplex listákat bizonyos információk nagyon rövid idő alatt.
Először is, hogy melyik a listákat szeretne, majd folytassa létrehozni. Az alábbiakban nézzük mindhárom típusú listák, és megtudhatja, hogy pontosan hogyan kell létrehozni, és hogy milyen lehetőségek vannak.

Rendezett lista
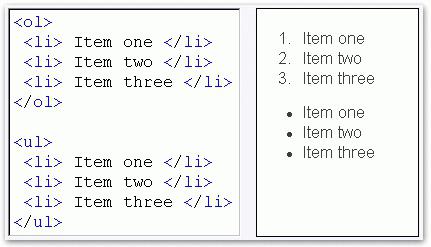
Kezdjük a legtöbbet használt és a közös listák - rendelhető. Ebben az esetben az átutalás minden olyan információt megy egy bizonyos sorrendben, és az egyes elemek számozva. Például, az osztály lista:
Kap egy ilyen lista segítségével párosított címkék
- és
- , és végződik a tag
Most, hogy tudjuk, hogyan lehet egy HTML listát. Mint látható, ez elég ahhoz, hogy emlékezzen csak két tag.
Egy kis címkeparaméterek
- - írja és indítsa el.
- . Ő őket kettő. Az első paraméter értékét lehet változtatni a sorrendjét számozás. És ez meg fog változni a pillanatot, amikor ezt a lehetőséget még nem regisztrált (vagy a végén az egész listát).
A második paraméter - típus - segít megváltoztatni a típusát számozási ezt az elemet. Meglehetősen gyakori változata összetett listán. Például, hogy egy hozzávetőleges tervet működik:
- Bevezetés.
- A fő rész.
a) a mások véleményével;
c) a véleményemet;
c) bizonyítékok. - Következtetések.
Készítsen egy listát a HTML lista igen egyszerű. Csak írj egy mester listán, majd állítsa be a megfelelő helyen, a második az al egy másik számozás. Itt egy példa kód, amely a mi lista:
- .
- 1. Bevezetés .
- 2. A fő rész .
Az első típusát adja számozás - alfabetikus vagy numerikus. Lehet, hogy ilyen paraméterekkel: A, a, I, i, 1.
Az első két beállított értékek a számozás a latin ábécé - a nagybetűs és kisbetűs, a második kettő - a nagy és a kis római számokkal, az utóbbi értéket használjuk, ha szeretné a lista számozása arab számokkal.
Érdemes megjegyezni, hogy az alapértelmezett lista számozását mindig adott az arab számok.
A második lehetőség - start - állítja a számát, ahol kezdődik a lista számozását.
Én is néhány szót a címkeparaméterek
rendezetlen lista
A második típusú listánál - véletlenszerű. Nem számít, olyan elemek milyen sorrendben. Ez lehet egy listát, hogy mit akar - bevásárlás, vendégek, könyvek, stb ...

Beállítja a listát a párt tag
- és
Ez csak egy paraméter - típus, használható, hogy milyen típusú marker. A marker lehet egy kör - egy töltött vagy nem, valamint a teli négyzetek. Tehát, festetlen kör a lemezt, árnyékolt - kör. A tér adott téren.
Van is egy lehetőség, hogy hozzon létre egy listát a HTML lista. Erre a célra, mint az első esetben, szükséges, hogy két listák, amelyek közül az egyik legfontosabb a második - a befektetett.
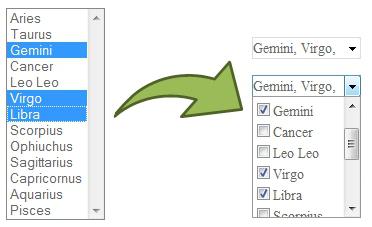
A legördülő listában

Ilyenek például a listák, ahonnan meg kell választani az országát, a hely tanulás vagy munka, születési idő, az értékelés egy cikket, és így tovább. D. Ebben az esetben válassza ki a lista elem van szüksége, mielőtt elküldi az információkat.
Lazán beszélve a címkéket, amely létrehoz egy legördülő listából. HTML nem rendelkezik a teljes funkcionalitás, hogy ezeket a listákat. Vegye figyelembe, hogy ha dolgozik, az ilyen típusú listát meg kell tudni, nem csak az alapokat a jelölés oldalak, hanem annak megértését, CSS stílusok és java-script.
A lista maga határozza meg egy pár címkék .
Minden új elem kezdődik a pár tag .

Az egyik leggyakrabban használt elemek weboldalak - listákat. Írja őket nagyon egyszerűen, kizárólag néhány címkék egyszerű paramétereket. tudod, hogy egy listát a listán, ha szükséges. HTML-jelölés lehetővé teszi, hogy azt néhány perc alatt.

