Hogyan kell behelyezni php, html, css, javascript kód az oldalra joomla 3, plug Sourcerer
Az utolsó cikk „telepítése LiveInternet hit counter joomla a 3” Mondtam, hogyan kell regisztrálni az oldalon, és kap LiveInternet számláló html kódot.
Csak azt szeretném megjegyezni, hogy az ingyenes verzió a plugin, egy kis vágás le funkciót. De ez nem ez nem befolyásolja az alapvető funkciókat. Töltse Sourcerer plugin joomla 3 itt
Miután letöltötte a bővítményt, telepíteni kell. A bővítmények telepítése a Joomla 3 írtam ide. Nem szükséges, hogy beállítsa a fejlesztő által az optimális beállítást. Továbbra is illessze be a kódot az oldalaihoz.
Hogyan kód beillesztése az oldalra a modul használatával
Az első dolog, amit meg kell menni admin joomla 3. Következő: Extensions> Module Manager alkalmazást.

Miután kattints a „Create” gombra. Így jön létre egy új modult.
A „Choice modul típus”, kattintson a „kapcsolati HTML-kódot.”

Az Hozzon létre egy modult, akkor töltse ki a „Cím”.
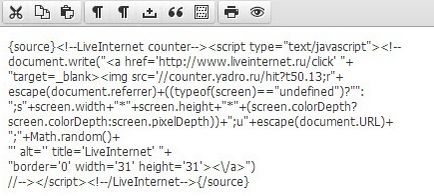
Most másolja a szükséges kódot, és illessze a címkék között.

A végén, kattintson a „Mentés” gombra.
Most, akkor nyissa meg a weboldalt, és nézd meg a munkát az újonnan létrehozott modult.
Hogyan kell behelyezni a kódot a cikk